Photo by Luca Bravo on Unsplash
All you need to know about console.log()
An introduction to some useful methods of console object
Introduction
Currently every javascript developer is familier with console.log(), the most popular option for debugging in javascript.
As being popular, console object have some commonly used methods like:
console.warn()console.error()console.info()console.table()
We'll learn more about this methods in today's article, and also we'll get ourself introduced about console.assert()
Console Methods
1. Console Warn
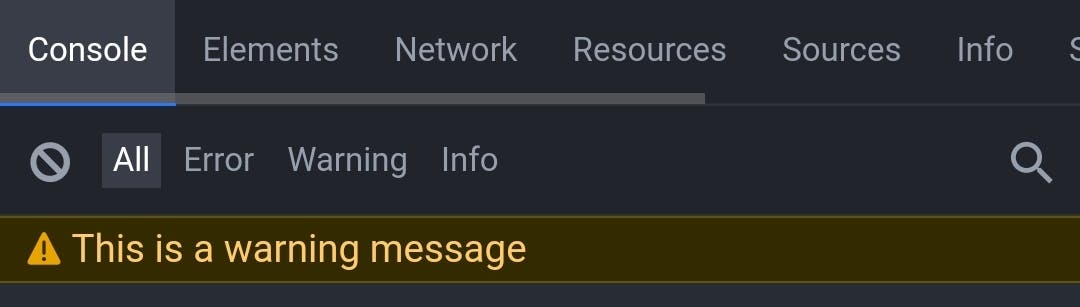
It is used to log warnings in the console. As shown in the image below, console.warn() have a unique yellow colour logging in console.

Example usage:
console.warn("This is a warning message");
2. Console Error
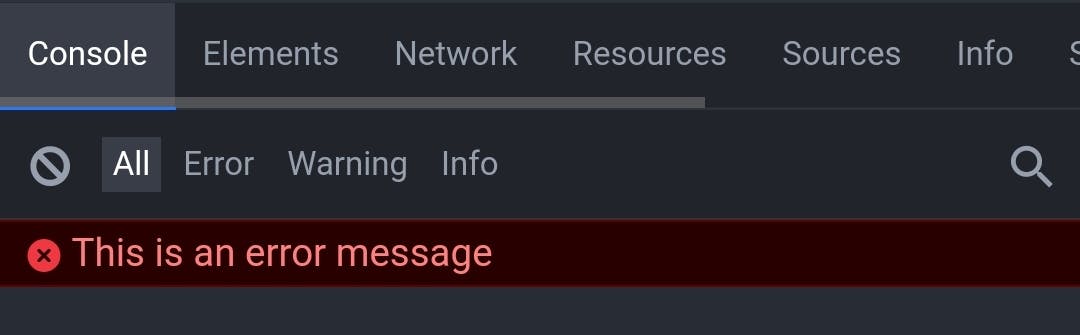
As per name, it is used to log errors in console. As per following image console.error() method logs a red coloured error message.

Example usage:
console.error("This is an error message");
3. Console Info
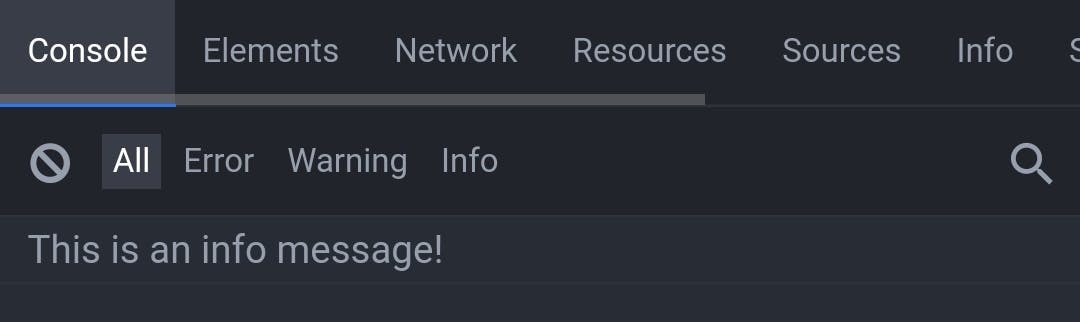
console.info() can be useful when you want to log some information in console. It logs a blue colored info message.

Example Usage:
console.info("This is an info message!");
Info message isn't displaying as mentioned because I'm using Eruda Console
4. Console Table
console.table() is useful when you want to display your array with data in a tabular form.
Syntax
console.table(data, columns)
table() method takes one argument i.e data, it must be an array or an object. It also takes an optional argument i.e columns, it select a subset of columns to display.
Understanding with Examples
1. The data parameter:
data parameter maybe an array and an object i.e. then represented in tabular form.
Example usage with array:
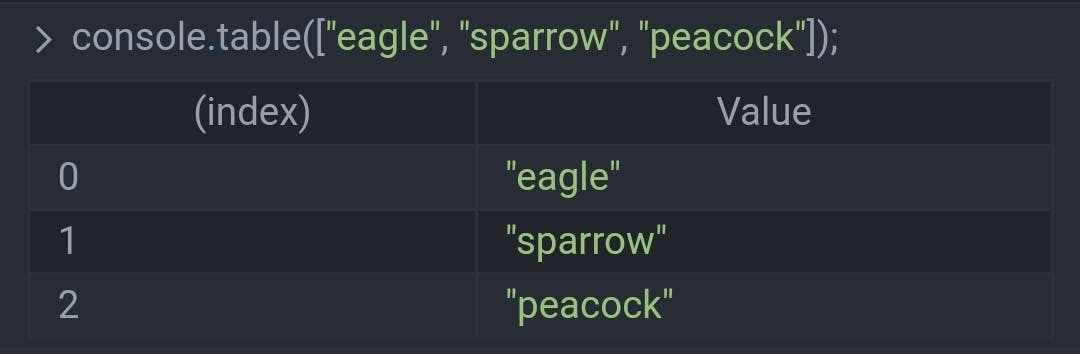
// passing an array
console.table(["eagle", "sparrow", "peacock"]);

Example usage with object:
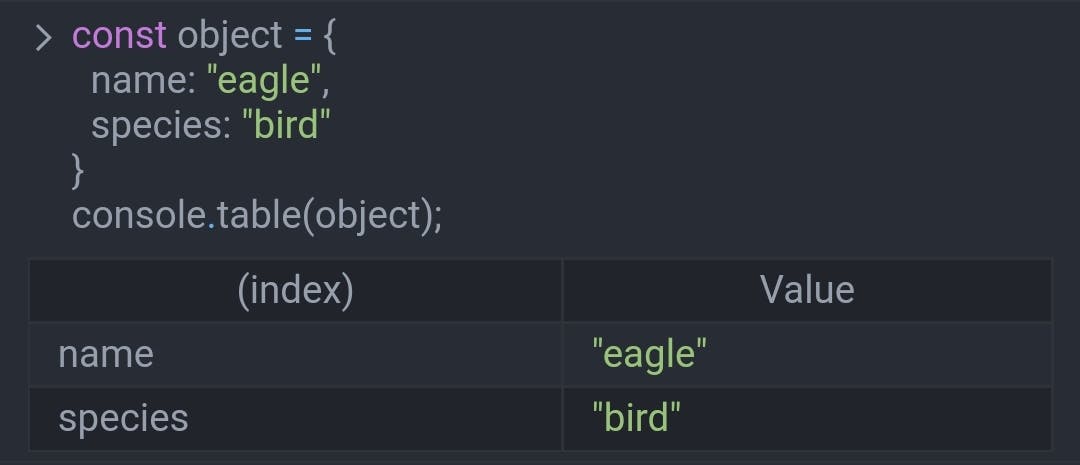
// passing an object
const object = {
name: "eagle",
species: "bird"
}
console.table(object);

2. The columns parameter:
columns parameter selects a part of data that is then displayed. It can be also used for restricting displayed columns.
Example usage:
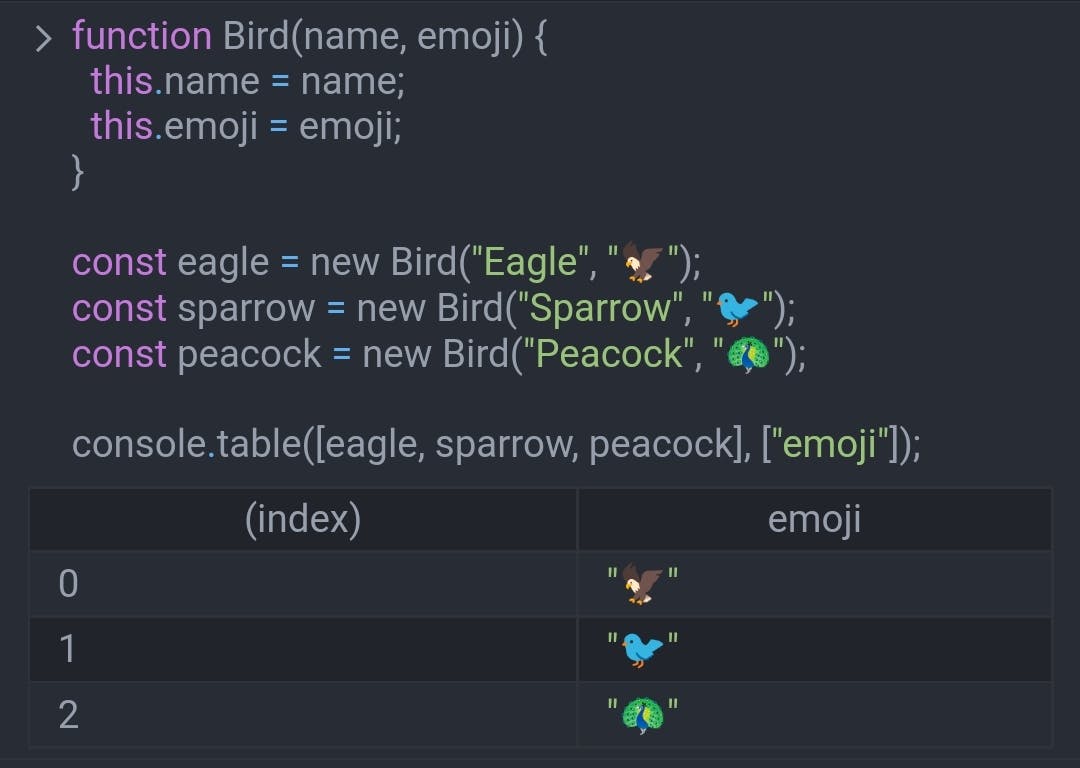
function Bird(name, emoji) {
this.name = name;
this.emoji = emoji;
}
const eagle = new Bird("Eagle", "🦅");
const sparrow = new Bird("Sparrow", "🐦");
const peacock = new Bird("Peacock", "🦚");
console.table([eagle, sparrow, peacock], ["emoji"]);

To notice the difference try this yourself by removing
columnsparameter i.e["emoji"]
5. Console Assert
console.assert() is super useful for debugging. If an assertion gets failed then a trace is logged in console.
Syntax
// simple syntax
console.assert(assertion, msg);
// advance syntax
console.assert(assertion, obj1)
console.assert(assertion, obj1, obj2)
console.assert(assertion, obj1, obj2, /* ... ,*/ objN)
console.assert(assertion, msg, subst1)
console.assert(assertion, msg, subst1, /* ... ,*/ substN)
Understanding with Examples
Basic example using simple syntax
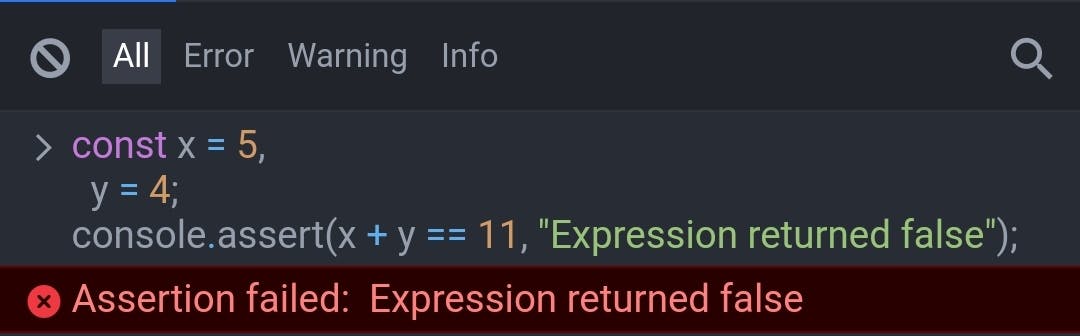
const x = 5, y = 4;
console.assert(x + y == 11, "Expression returned false");

We'll learn more about
console.assertin a dedicated blog.
Conclusion
console object can be stated as heart of debugging in javascript. We tooked a look over all basic but useful methods of console object.
Further reading
If you want to know more about console object and learn about it's more useful but advance techniques and methods, refer to the following links: